코드펜(CodePen)은 프론트엔드 개발자들이 만든 코드를 공유하거나 테스트할 때 사용하는 사이트이다.
간단한 수정을 해보고 그 자리에서 바로 적용도 가능하여 유용하게 쓰는 사이트인데
이곳에 소스를 적용하고, 티스토리 블로그에서 이용 가능하도록 퍼오는 방법을 시도해보며 글을 작성해보려고 한다.
우선 코드펜 사이트는 무료이며 자신의 자료가 모두에게 공개된다.
(물론 자신의 소스를 비공개로 사용하는 방법도 있으나, 이는 Pro결제를 진행해야 한다.)
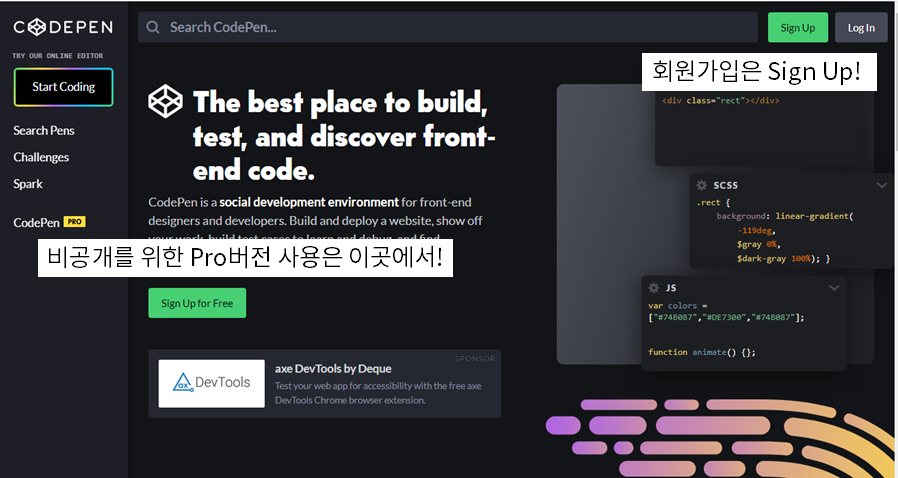
1) 코드펜 사이트에 접속한다
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
2) 화면 우측 상단의 Sign Up을 선택한다.

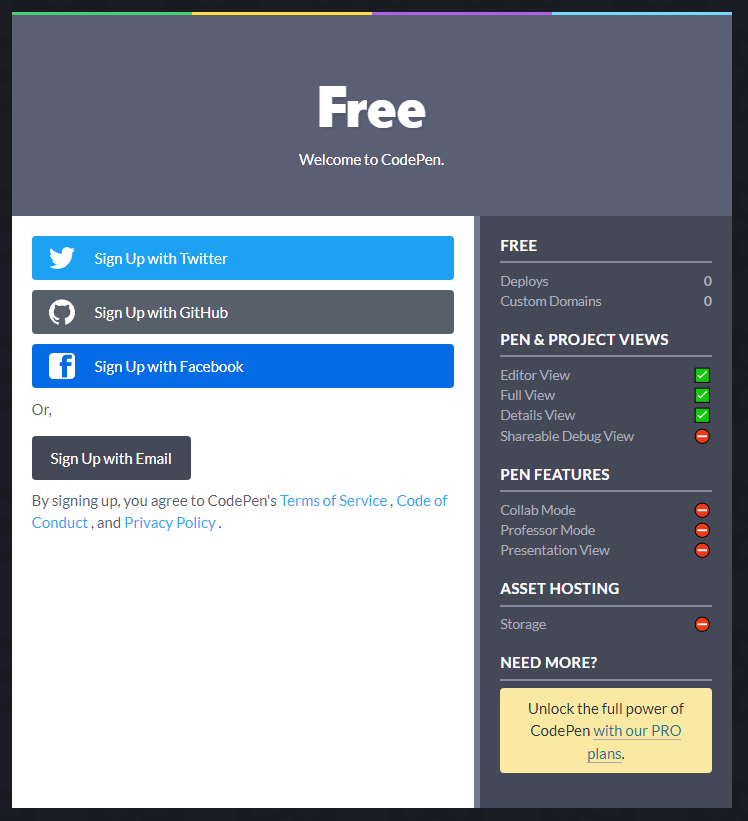
안내되는 페이지를 보면 알 수 있듯
Free이다.
Pro를 결제 할 경우, 추가 기능들이 이용 가능하고 해당 기능들이 함께 설명 된 것을 볼 수 있다.

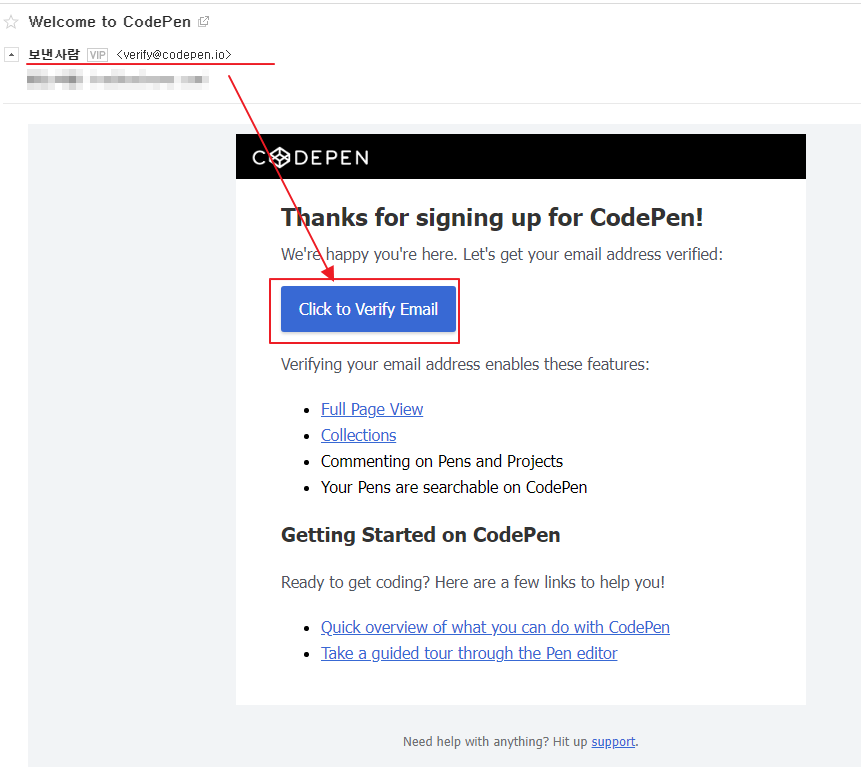
3) Sign Up with Email을 선택 할 경우, 메일이 날아오고 이를 인증해야한다.
Click to Verify Email을 통해 인증을 진행하면

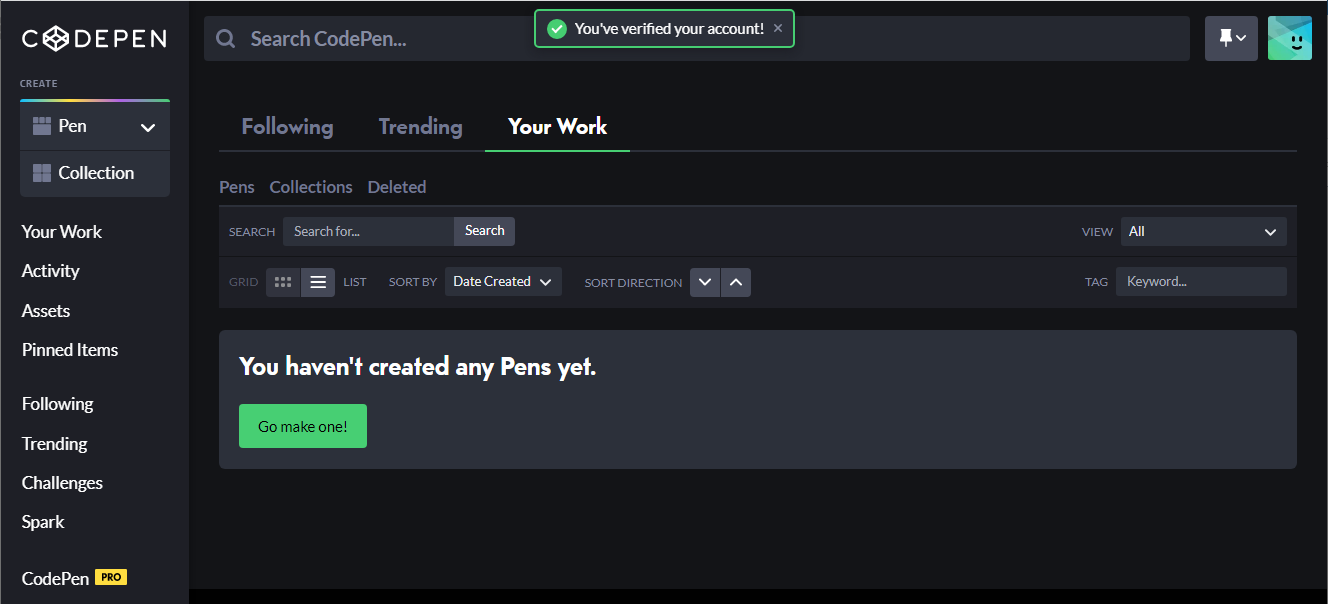
You've verified your account! 라는 메세지와 함께
자유롭게 사용 할 수 있게된다.

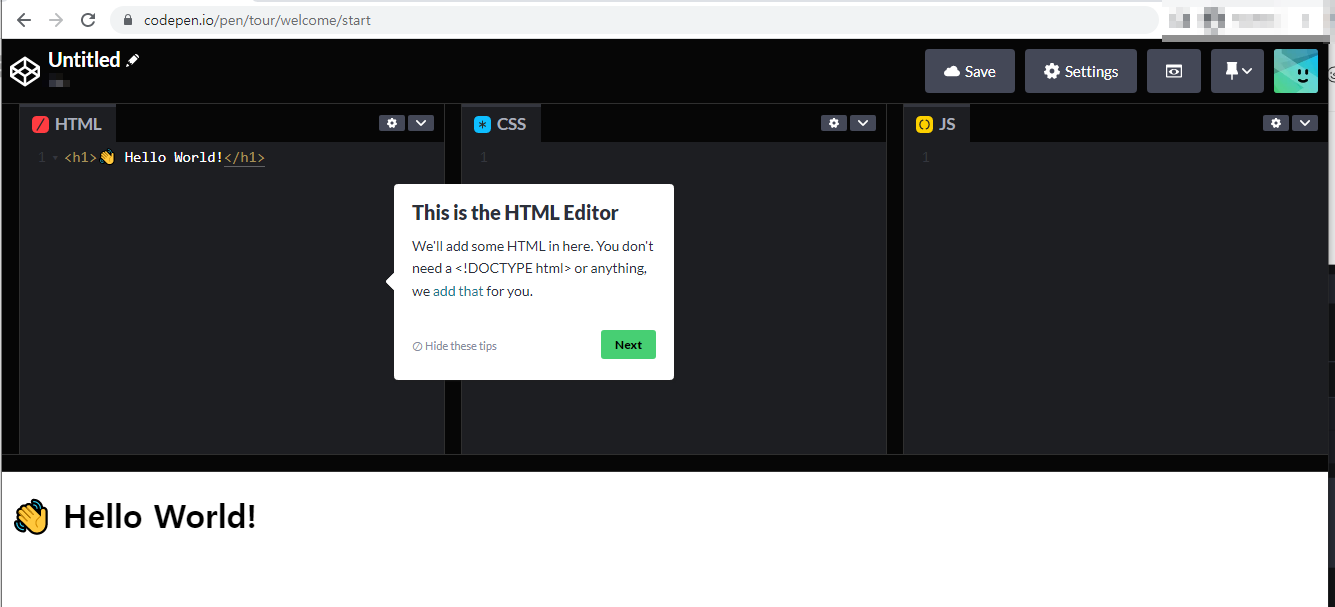
4) 이와 함께 기본적인 튜토리얼이 제공된다.
https://codepen.io/pen/tour/welcome/start
Create a New Pen
...
codepen.io

튜토리얼에 나와있는 모습을 보면 알 수 있듯
<h1>태그로 감싸진 Hello World!라는 메세지가
화면 하단에 노출되는 모습을 볼 수 있다.
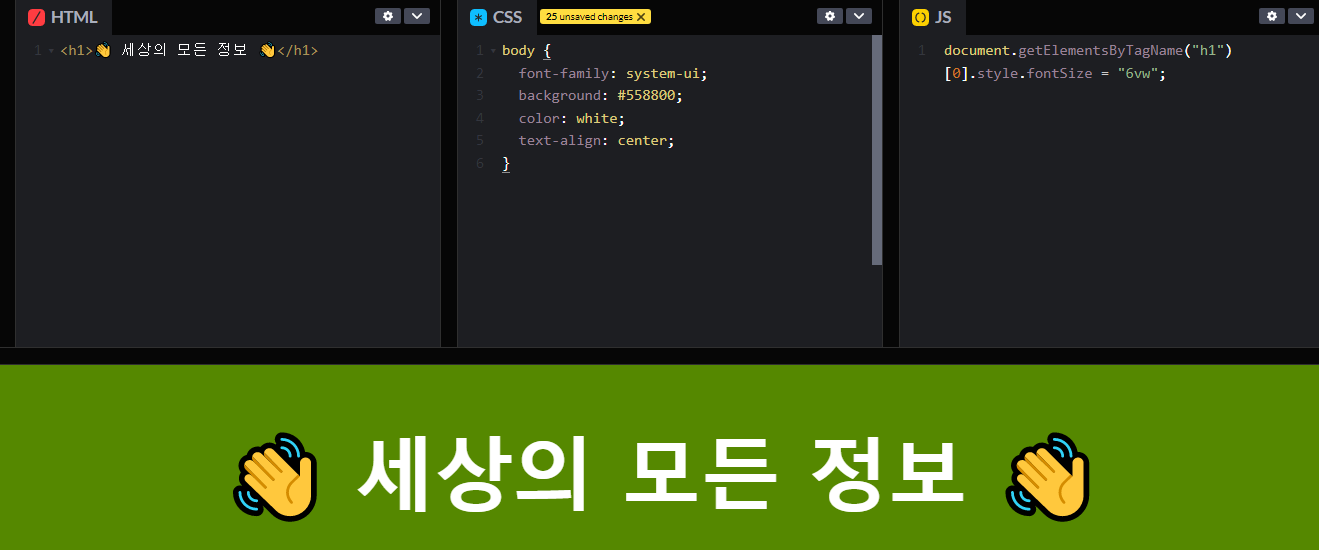
5) 마지막으로 next 등을 클릭하여 기본적인 내용을 확인 한 후
html/css/js 등을 수정하며 값들이 변화되는 모습을 확인한다.

'IT > 개발자 다이어리' 카테고리의 다른 글
| Windows Server ping이 안 될때 - ICMP 허용 설정하기 (0) | 2022.12.13 |
|---|---|
| 메모리(Memory)와 가상 메모리(Virtual Memory)에 대하여 (3) | 2022.11.22 |
| 레지스트리(Registry)의 기본 (6) | 2022.09.02 |
| [AOS][IOS] Firebase Dynamic Link로 사용자 유입시키기 (0) | 2021.09.09 |
| Chrome 92 release iframe 정책 변경 안내 (0) | 2021.07.27 |